AsyncStorage란?
웹에서 로컬 스토리지랑 비슷한 앱 내부에서 저장하는 라이브러리가
바로 그 것입니다
이 라이브러리를 사용하게 되면
로그인 후 앱을 꺼지고 나서도
로그인을 유지할 수 있도록 하는 기능입니다
React Native 사용 설치와 Expo 설치는 아래와 같이 하시길 바랍니다
yarn add @react-native-async-storage/async-storageexpo install @react-native-async-storage/async-storage
우선 로그인 기능에
AsyncStorage함수를 사용하여
로그인 후 로컬 스토리지에 저장합니다
import * as firebase from "firebase";
import "firebase/firestore";
import { Alert } from 'react-native';
import AsyncStorage from '@react-native-async-storage/async-storage';
import { confirmAlert } from '../item/alertPopup'
export async function registration(nickName, email, password, navigation) {
try {
console.log(nickName, email, password);
await firebase.auth().createUserWithEmailAndPassword(email, password);
const currentUser = firebase.auth().currentUser;
const db = firebase.firestore();
db.collection('users').doc(currentUser.uid).set({
email: currentUser.email,
nickName: nickName,
});
Alert.alert('회원가입 성공!');
await AsyncStorage.setItem('session', email);
navigation.push('TabNavigator');
} catch (err) {
Alert.alert('무슨 문제가 있는 것 같아요! => ', err.message);
}
}
export async function signIn(email, password, navigation) {
try {
await firebase.auth().signInWithEmailAndPassword(email, password);
await AsyncStorage.setItem('session', email);
navigation.push('TabNavigator');
} catch (err) {
Alert.alert('로그인에 문제가 있습니다! ', err.message);
}
}
export function logout(navigation) {
try {
confirmAlert('로그아웃을 진행하시겠습니까?', async () => {
const currentUser = firebase.auth().currentUser;
console.log(currentUser)
await AsyncStorage.removeItem('session');
await firebase.auth().signOut();
navigation.push("SignInPage")
})
} catch (err) {
Alert.alert('로그 아웃에 문제가 있습니다! ', err.message);
}
}
위와 같이 로그인과 로그아웃, 회원 가입할 경우
로컬 스토리지에 저장을 하게 됩니다
아래는 함수의 사용법을 입니다
로컬 스토리지에서 특정값 가져오기
AsyncStorage.getItem('session', (err, result) => {
console.log(result);
})
로컬스토리지에서 특정값 저장하기
AsyncStorage.setItem('session', email, ()=>{
console.log('저장 완료')
});
로컬스토리지에서 특정값 삭제하기
AsyncStorage.removeItem('session');
하지만 이 라이브러리는
약간의 단점이 존재한다
AsyncStorage는 저장할 당시
String값의 Key-Value 체인으로 되어있기 때문에
JSON이나 Array와 같은 형식의 데이터를 저장하는데
JSON.parse와 JSON.stringify로 Object형식으로 변경하여 저장해야 합니다
AsyncStorage.setItem('session',JSON.stringify({'email': 'https://tantangerine.tistory.com/' }), () => {
console.log('저장 완료')
});
AsyncStorage.getItem('session', (err, result) => {
const MbInfo = Json.parse(result);
console.log('email : ' + MbInfo.email);
});
위와 같이 데이터를 저장하고 가져와야 합니다
조금 불편 하지만 위의 코드를 함수나 모듈화로
보다 쉽게 사용할 수 있을 것입니다
// AsyncStorage getItem 함수
export const getItemFromAsync = (storageName) => {
let resultData
AsyncStorage.getItem(storageName , (err, result) => {
resultData = JSON.parse(result)
});
return resultData
};
// AsyncStorage setItem 함수
export const setItemToAsync = (storageName, item) => {
let isSuccess = false
AsyncStorage.setItem((storageName, ,JSON.stringify(item)), (error) => {
if(error){
return isSuccess
}
});
return isSuccess
};
조금 엉성하지만 위와 같이 만들어 보았습니다
앱에서도 로컬 스토리지에 저장할 수 있는 방법을 알아보았습니다
IT 개발자로 당당해지는 그날까지 계속 나아갑시다
대모험은 아직 끝나지 않았으니까요!!
그럼 열공하시고!
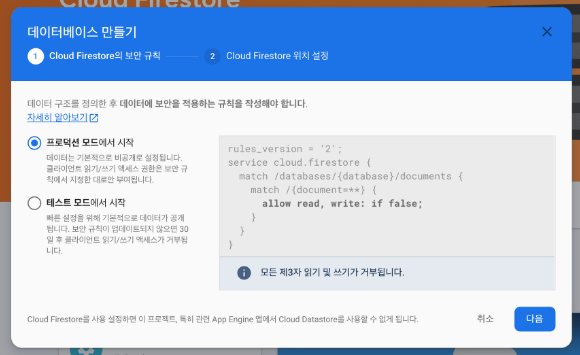
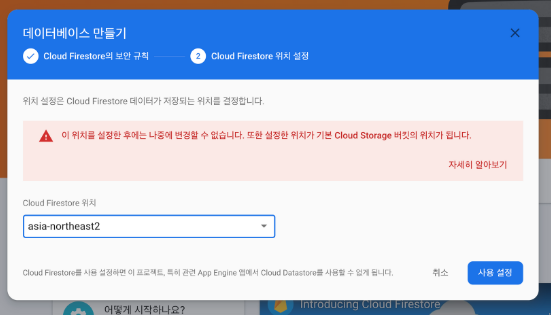
다음 포스팅은 파이어 베이스의 Cloud Firestore에 대해
데이터 저장 읽기 이미지 저장 등을 알아보겠습니다
한걸음 나아갑시다!!

'Mobile > React_Native' 카테고리의 다른 글
| React Native Expo 파이어 베이스 무한 스코롤 정보 불러오기 적용 및 FlatList 장점은? (0) | 2022.08.15 |
|---|---|
| React Native X Expo 이미지 데이터 expo-image-picker로 이미지 업로드 구현하기 (2) | 2022.07.29 |
| React_Native X Expo 앱에 애드몹 활용해서 구글 광고 노출하기 (0) | 2022.07.19 |
| React Native_Expo 탭 네비게이터 활용하여 메인페이지 리액트 네이티비 활용 구현 (0) | 2022.07.18 |
| 리액트 네이티브 X EXPO 탭 네비게이터 설정 및 TabNavigator 사용방법을 알아보자 (0) | 2022.07.17 |