앱이나 웹을 만들 때 여러 가지 어려움이 있겠지만 그중에 스타일이 아닐까 합니다
화면을 스타일링은 익숙하지 않은 사람들에게는
시간이 꽤나 걸리는 작업일 것입니다
그래서 스타일링을 간편하게 도와주는 NativeBase 라이브러리가 있습니다
공식 홈페이지를 들어가면 더 상세한 정보를 알 수 있습니다
Getting Started | NativeBase | Universal Components for React and React Native
NativeBase 3.0 lets you build consistently across android, iOS & web. It is inspired by the Styled System and is accessible, highly themeable, and responsive.
docs.nativebase.io
한 가지를 같이 살펴보자면

위와 같이 여러 FORMS, DATE DISPAY, LAYOUT 등 여러 가지를 지원하고 있습니다
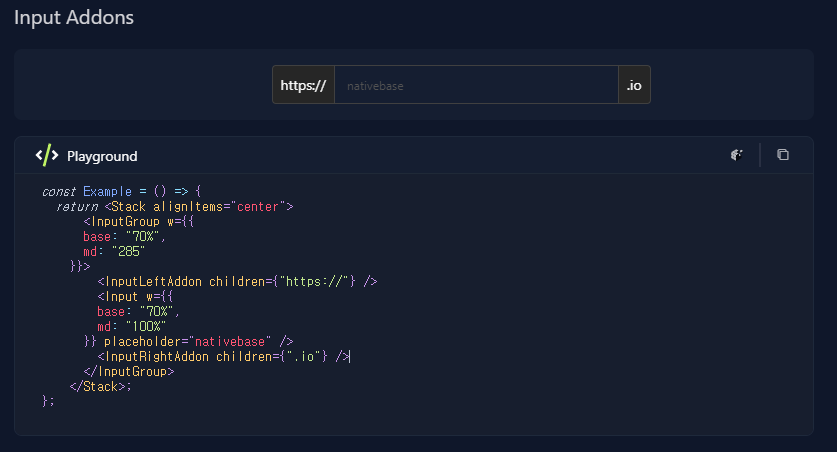
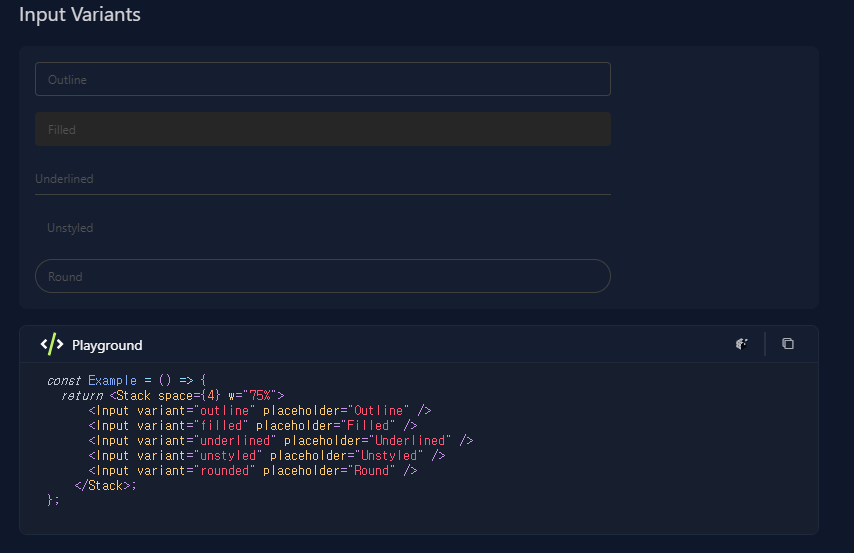
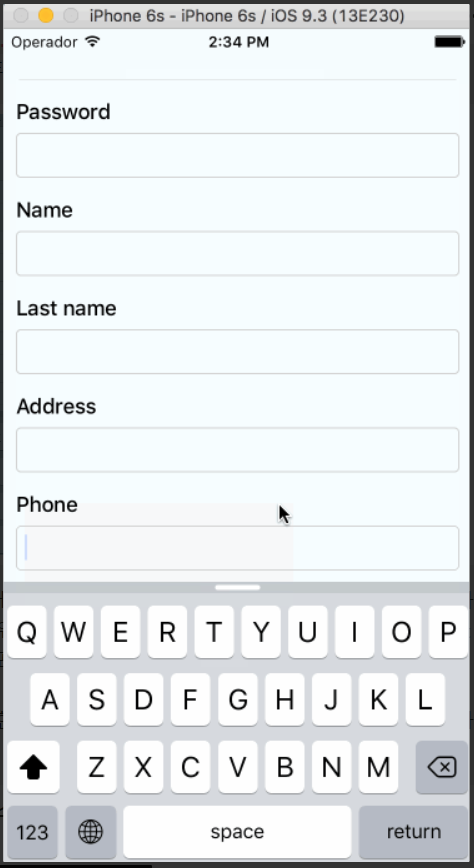
그중 FORMS의 INPUT을 보도록 하겠습니다

속성에 값을 할당하는 것만으로 손쉽게 스타일링을 할 수 있는 장점이 있습니다
시간 절약과 디자인이 조금 힘든 사람이라면 사용하는 것도 용이한 것 같습니다

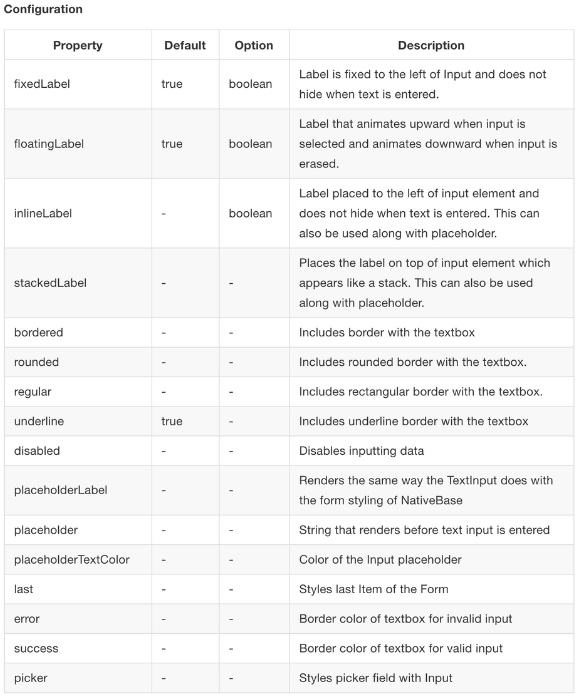
그리고 아래와 같은 속성 값을 받아 여러 가지 기능도 같이 활용할 수 있습니다

그럼 직접 코딩을 한번 해보겠습니다
우선 아래와 같이 설치를 합니다
yarn add native-base@2 --save
NativeBase의 기능을 알아보자
앱의 상단 헤더 바 구현이 용이하다
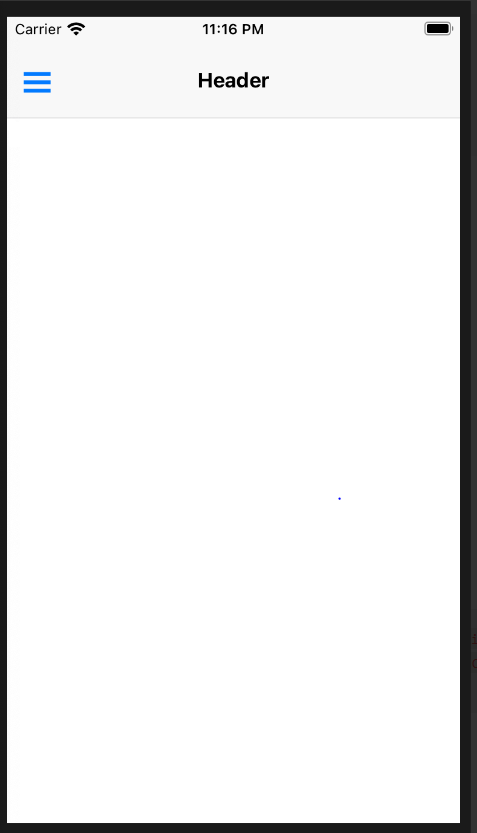
아래와 같이 라이브러리의 컴포넌트를 사용하여 구성해 줍니다
import React, { Component } from 'react';
import { Container, Header, Content, Footer, Text } from 'native-base';
export default regiMember = () => {
return (
<Container>
<Header />
<Content padder>
<Text>
</Text>
</Content>
<Footer />
</Container>
);
}

위와 같이 헤드가 생성된 것을 확인할 수 있습니다
그러면 해더의 왼쪽, 오른쪽 <Left />, <Right />로
백키와 마이페이지 같은 활성 창을 노출시키는 기능을 구현할 수 있겠죠?
키보드 노출 및 태그에 필요한 액션 기능이 용이하다
input 같은 태그에 입력을 할 경우 키보드가 노출되는 기능도 <Content /> 태그로 구현한다면
간편하게 구현할 수 있습니다

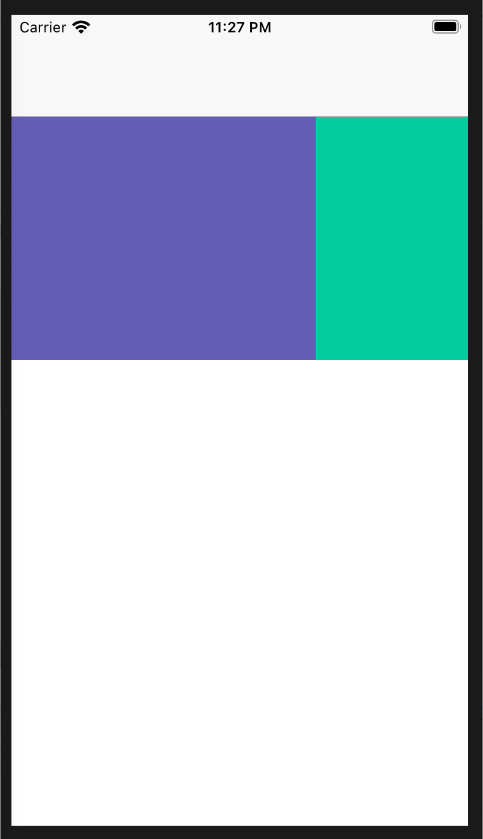
레이아웃 구성이 직관적이다
가로세로 구분을 직관적으로 표현할 수 있습니다
Col, Row의 값으로 구분할 수 있으며, size의 속성으로 범위를 지정할 수 있습니다
import React, { Component } from 'react';
import { Container, Header } from 'native-base';
import { Col, Row, Grid } from 'react-native-easy-grid';
export default layout = () => {
return (
<Container>
<Header />
<Grid>
<Col
size={2}
style={{ backgroundColor: '#635DB7', height: 200 }}
></Col>
<Col
size={1}
style={{ backgroundColor: '#00CE9F', height: 200 }}
></Col>
</Grid>
</Container>
);
}
아래와 같이 화면이 노출되고
지정된 영역도 직관적으로 확인이 가능합니다

그 외에도 여러 가지 태그 속성들이 있습니다
잘 활용한다면 쉽게 스타일링할 수 있을 것 같습니다

지금까지 nativeBase 라이브러리를 알아보았습니다
이것을 바탕으로 로그인 화면을 만들어 보려고 합니다
그럼 그때 다시 공부하도록 합시다!
언제나 그렇듯 코딩 공부는 힘이 들고 어렵네요
그래도 목표가 있으니!!
조금만 같이 힘내세요!!
아직 대모험은 끝나지 않았으니!!ㅋㅋ
파이팅!!

'Mobile > React_Native' 카테고리의 다른 글
| React Native_Expo 탭 네비게이터 활용하여 메인페이지 리액트 네이티비 활용 구현 (0) | 2022.07.18 |
|---|---|
| 리액트 네이티브 X EXPO 탭 네비게이터 설정 및 TabNavigator 사용방법을 알아보자 (0) | 2022.07.17 |
| React Native Share와 Expo_Linking 활용해서 공유, 외부링크 기능 구현하기 (0) | 2022.07.05 |
| React Native_스택 네비게이션 활용 페이지와 컴포넌트 이동 (0) | 2022.07.04 |
| React Native X Expo_ 엘리먼트 & 태그에 Style 입히기 StyleSheet, Flex (0) | 2022.06.30 |
