이번에는 구글 파이어 베이스의 Cloud Firestore 데이터 추가 기능을 구현해보겠습니다
추가할 때 이미지도 같이 저장해보도록 하겠습니다
아래의 목차와 같이 진행하겠습니다
- Storage 설정 및 폴더 추가하기
- App 내에서 이미지 데이터 컨트롤하기
- Stroage에 이미지 저장하기
- Cloud Firestore에 데이터 추가하기
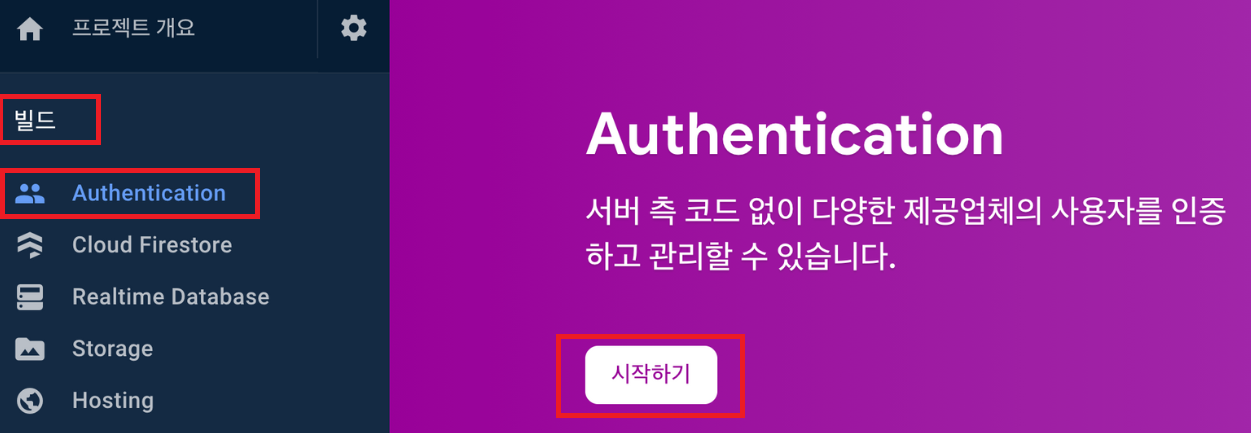
우선 파이어 베이스의 이미지를 파일 저장소(Storage) 설정부터 하겠습니다
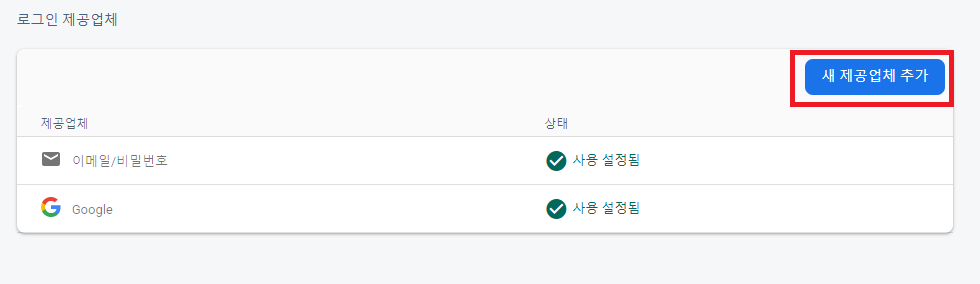
Storage 설정 및 폴더 추가
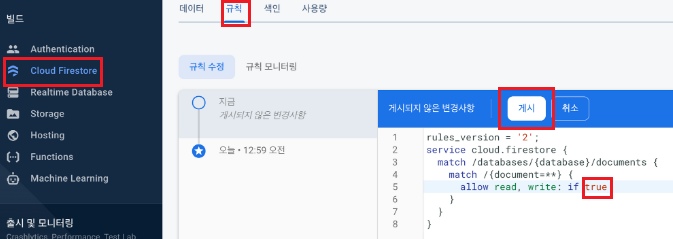
폴더를 추가하고 보안설정을 진행하도록 하겠습니다

Rules 탭을 클릭해서
allow read, write로 설정하여
읽고, 쓰기를 가능하게 합니다

이제는 이미지를 저장할 파일 저장소의 폴더 추가 및 설정을 끝냈습니다
App 내에서 이미지 데이터 컨트롤 하기
expo-image-picker 라이브러리를 설치합니다
사진을 촬영해서 바로 앱에 데이터를 전달하여 이미지를 저장하는 방법
앱 내의 사진첩을 접근해서 이미지 데이터를 불러와 저장하는 방법을 알아보겠습니다

그 방법은 아래의 포스팅에 자세히 설명이 되어있습니다
포스팅을 클릭할 때 마우스 우 클릭해서 새 탭에서 링크 열기를 선택하시면 더 편하게 볼 수 있습니다
그럼 아래의 포스팅을 클릭해봅시다!
2022.07.29 - [Mobile/React_Native] - React Native X Expo 이미지 데이터 expo-image-picker로 이미지 업로드 구현하기
React Native X Expo 이미지 데이터 expo-image-picker로 이미지 업로드 구현하기
이미지 업로드 기능 구현하기 앱에서 이미지나 사진을 업로드할 경우 두가지 방법이있습니다 첫번째는 사진을 찍어서 업로드를 하는 방법 두번째는 자신의 사진첩에서 불러와 업로드 하는 방
tantangerine.tistory.com
Storage에 이미지 저장하기
아래와 같이 화면이 구성되어있다고 가정합시다

const pickImage = async () => {
console.log('이미지 선택');
let imageData = await ImagePicker.launchImageLibraryAsync({
mediaTypes: ImagePicker.MediaTypeOptions.All,
allowsEditing: true,
aspect: [4, 4],
quality: 1,
});
if(imageData.uri){
setImageUri(imageData.uri ? imageData.uri : '');
}
};
위와 같이 선언된 함수를 호출하여 이미지 사진첩 내 이미지의 데이터를 가져와서 setImageUri에 저장합니다
또 한, 미리 보기 기능이 구현되어있다면 저장할 때 imageData.uri가 있을 경우에만 저장하도록 합니다

등록버튼을 클릭하게 되면 아래와 같은 함수가 호출이 됩니다
이때 중요한 것은 blob형식으로 변경해야지만 최종적으로 파이어 베이스 storage에 업로드할 수 있습니다
사이드바에 공식문서를 참조하시면 더 많은 정보를 확인할 수 있습니다
blob 객체는 파일류의 변하지 않는 미가공 데이터를 나타내며, 텍스트와 이진 데이터 형식으로 읽을 수 있습니다
const upload = () => {
confirmAlert('게시글을 등록하시겠습니까?', async () => {
console.log('업로드 준비중!');
if(!imageUri){
Alert.alert('이미지를 등록해주세요.');
return;
}
if(!title){
Alert.alert('제목을 입력해주세요');
return;
}
if(!content){
Alert.alert('내용을 입력해주세요');
return;
}
if(!currentUser.uid){
Alert.alert('로그인이 필요합니다');
return;
}
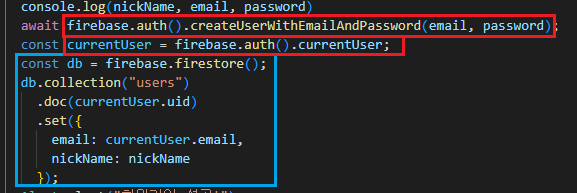
const currentUser = firebase.auth().currentUser;
let date = new Date();
let getTime = date.getTime();
let data = {
title: title,
author: currentUser.email,
desc: content,
image: image,
date: getTime,
uid: currentUser.uid,
};
const response = await fetch(imageUri);
const blob = await response.blob();
const imageUrl = await imageUpload(blob, getTime);
data.image = imageUrl;
console.log(data);
let result = await addDiary(data);
if (result) {
Alert.alert('글이 성공적으로 등록되었습니다!');
setTitle('');
setContent('');
setImage(tempImage);
setImageUri('');
}
})
};

fetch를 활용해서 주소를 실행시켜 결괏값을 가져와 blob함수를 실행하여 그 데이터 값을 storage에 저장하게 됩니다
그렇게 호출된 imageUpload에서 아래와 같이 실행하게 됩니다
blob과 데이터를 매개변수로 받아 파일 저장소(storage)에 저장하게 됩니다
저장 후 snapshot.ref.getDownloadURL()를 호출하여 storage에 저장된 url주소를 불러옵니다
그 불러온 url주소를 reurn 하여 cloud firestore에 저장합니다
export async function imageUpload(blob, date) {
const storageRef = firebase
.storage()
.ref()
.child('diary/' + date);
const snapshot = await storageRef.put(blob);
const imageUrl = await snapshot.ref.getDownloadURL();
blob.close();
return imageUrl;
}
Cloud firestore에 데이터 추가하기

위와 같이 return값을 기본 Object객체에 추가하여 addDiary의 매개변수를 할당하여 함수 호출을 합니다
그리고 firebase.firestore() 함수, db.collection(). doc.(). set()의 두 가지 함수를 호출하여
diary라는 데이터 베이스 테이블 생성과 data의 객체 값들을 cloud firestore에 추가합니다
export async function addDiary(content) {
try {
const db = firebase.firestore();
await db.collection('diary').doc(content.date + "D").set(content);
return true
} catch (err) {
Alert.alert("글 작성에 문제가 있습니다! ", err.message)
return false
}
}
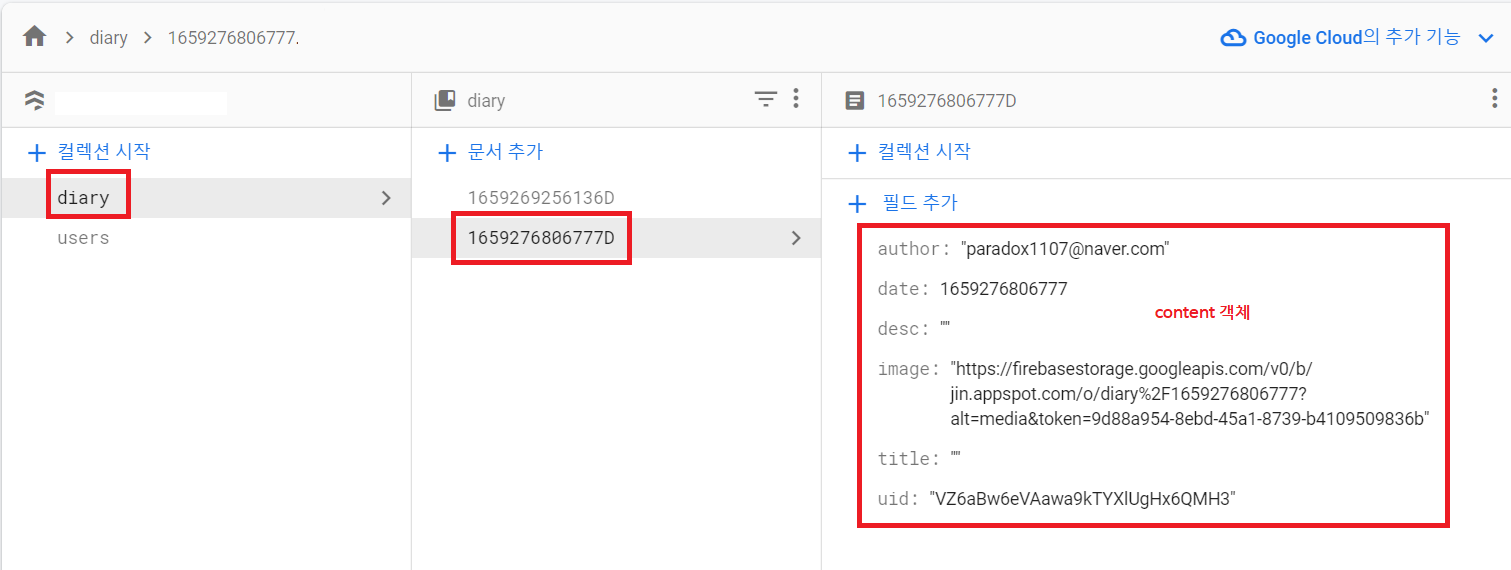
아래와 같이 파이어 스토어에 저장된 모습을 확인할 수 있습니다
collection('diary') // 테이블을 만들게 되면서 diary를 만들면서 없을 때에는 추가를 하게 됩니다
. doc(content.date + "D") // 저장한 날짜를 가져와 'D'를 붙여서 저장합니다 그것이 테이블의 PK KEY가 됩니다
하지만 위의 방식보다는 doc(content.date + "_" + content.author) 이 방식으로 변경하는 것이 더 유니크한 값이 되지 않을까 생각합니다 여러 유저들이 들어와서 이미지를 동시에 클릭한다면 분명 오류가 발생할 것이라 생각합니다
. set(content); // content객체의 값들은 아래에 이미지에서 확인할 수 있습니다

이렇게 cloud firestore에 데이터 저장하는 방법과 파일 저장소(Storage)에 이미지를 저장하는 방법을 알아보았습니다
사이드바에 파이어 베이스 관련 공식 문서가 있으니 참고하세요
IT 개발 공부는 끝이 없기에 항상 공부를 해야 하는 직종이지요 하지만 포기하지 마시고 끝까지? 끝이 있을지는 모르겠지만 하시길 바랍니다
우리들의 대모험은 끝나지 않았습니다 그럼 파이팅 하시고 다음 포스팅도 기대해주세요 감사합니다
'Server > Firebase' 카테고리의 다른 글
| React Native X Expo X 파이어 베이스 회원가입 및 로그인 구현 및 Authentication & Cloud Firestore 기능활용 (0) | 2022.07.21 |
|---|---|
| React Native X Expo X 파이어 베이스 Authentication 및 Cloud Firestore 서버 구축 (0) | 2022.07.20 |
| React Native X Expo X 파이어 베이스 리얼타임 데이터 베이스 설정 및 조회, 추가, 삭제 기능 구현 (0) | 2022.07.08 |
| React Native X Expo X 파이어 베이스 기능 설정 및 사용방법 (0) | 2022.07.07 |
| React Native X Expo X 구글 파이어 베이스 서버 구축, 기본 셋팅하기 (0) | 2022.07.05 |