이전 포스팅에서 프로젝트 시 유용한 기능인
개발, 운영, 공통 파일을 만들어서 개별적인 관리할 수 있게 하는 방법을 알아보았습니다
궁금하시다면 아래의 링크를 확인하시길바랍니다
이외에도 웹팩을 처음부터 끝까지 만들어가는 과정을 담기 위해
꾸준히 포스팅을 하고 있으니 카테고리 webpack을 클릭하시면
전체 과정을 보실 수 있습니다
- Splitting Dev & Production
웹팩(Webpack) - 개발, 운영, 공통 파일 분리하여 관리하는 Webpack-merge 설치 및 활용
이 전 글에서 캐시 무효화를 알아보았습니다 못 보신 분이 계시다면 아래의 링크를 확인해보세요 2022.07.26 - 웹팩(Webpack) 번들링 파일 자동연결 기능 사용하기(캐시 무효화 문제 해결하기) 웹팩(We
tantangerine.tistory.com
webpack-dev-server 실시간 코드 반영 기능 적용하기
우선 실시간 코드 반영에 필요한
라이브러리 설치합니다
npm i webpack-dev-server --save-dev
아래와 같이 webpack-dev-server, --open을 적용하여 파일을 수정합니다
package.json
"scripts": {
"start": "webpack-dev-server --config webpack.dev.js --open", // 수정부분
"build": "webpack --config webpack.prod.js"
}
이때 개발을 실행시키기 전에 dist폴더를 삭제 하합니다
이제부터는 개발에서는 새로운 폴더를 만들지 않고
로컬 서버를 실행시킬 수 있습니다
npm start를 합니다
그렇게 되면 서버 재시작을 하지 않고
실시간으로 코드가 반영되는 걸 확인할 수 있습니다
이렇게
실시간 코드 반영은 간단하게 적용할 수 있습니다
html-loader, file-loader 이미지 파일 적용하기
html-loader, file-loader 라이브러리의 공식 홈페이지는
사이드바에 아래의 이미지처럼 구성되어있습니다
들어가시면 확인이 가능합니다
검색창에 file-loader, html-loader을 검색하시면 됩니다

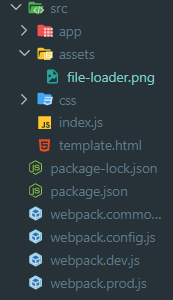
이미지 파일을 폴더에 넣어 준비합니다
아래와 같이 형성되어있으니 확인해 주세요

로더 라이브러리를 설치해줍니다
아래와 같이 추가합니다
npm i html-loader file-loader --save-dev
template.html 파일을 수정합니다
<img src="./assets/file-loader">를 추가하여
이미지를 불러올 준비를 합니다
<!DOCTYPE html>
<html lang="en">
<head> </head>
<body>
<h1 class="card-title">웹팩 활용법</h1>
<button class="btn-change">버튼 변경</button>
<img src="./assets/file-loader.png" />
</body>
</html>
이제 webpack-common.js를 수정합니다
각각 라이브러리를 test와 use에 값을 할당하여
라이브러리를 불러옵니다
그리고 이미지도 사용할 확장자를 지정하면
그에 맞는 확장자만 불러올 수 있습니다
const HtmlWebpackPlugin = require("html-webpack-plugin");
const path = require("path");
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
{
test: /\.html$/,
use: ["html-loader"],
},
{
test: /\.(svg|png|jpg|gif)$/,
use: {
loader: "file-loader",
options: {
name: "[name].[hash].[ext]",
outputPath: "imgs",
},
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./src/template.html",
}),
],
};
속성 값은 아래와 같은 여러 값들을 적용해보고 알아보아요
- limit : 파일 사이즈가 10k(설정값) 보다 작은 경우 번들로 변환 (Data URI Scheme)
- fallback : 파일 사이즈가 nk 초과일 시, file-loader를 이용하여 파일 복사
- name : 복사된 파일을 지정 경로/파일명으로 저장
- [name]: 복사한 파일의 파일명
- [ext] : 복사한 파일의 확장자명
- [hash] : 해쉬값
- outputPath : 복사된 파일이 출력될 위치. 기본 output path 이후의 경로
(module.exports.output.path = path.resolve(__dirname, 'public/dist')로 설정했기 때문에, 해당 소스에서는 기본 output path가 /public/dist이다.) - publicPath : 복사될 파일의 경로. 즉, url을 포함하고 있는 파일(ex:*. scss)의 경로를 기준으로 함. 따라서 url의 첫 부분이 해당 path값을 포함하고 있어야 복사됨
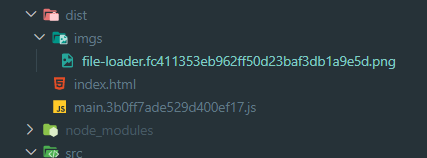
npm run build를 실행하면
아래와 같이 파일이 생성됩니다
파일 명이 다른 것은 캐시 무효화 작업입니다
무효화는 저번 포스팅 때 알아보았죠?

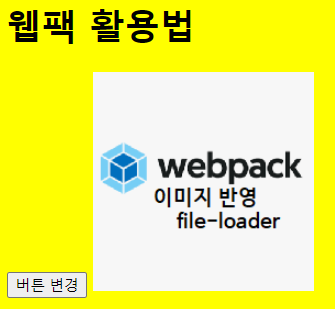
화면을 실행할 경우 아래와 같이 노출됩니다
이미지가 잘 노출되고 있는 걸 알 수 있습니다

이렇게 웹팩 file-loader를 알아보았습니다
그렇게 어렵지는 않은 것 같습니다
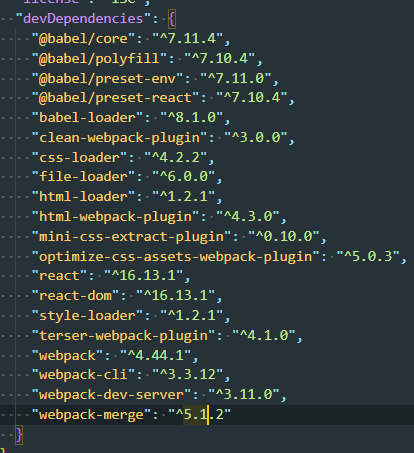
아 그리고 지금 웹팩의 구축하는 버전은
아래와 같습니다
참고해주세요

그럼 다음에는
clean-webpack & Extract CSS & Minify HTML / CSS / JS를
알아보도록 하겠습니다
정말 힘든 대모험을 위해 달려봅시다
힘내시고
다음 포스팅에서 뵙겠습니다~
파이팅
'IT_Web > Webpack' 카테고리의 다른 글
| 웹팩 빌드시 파일자동 삭제 및 webpack build시 CSS파일 생성 (0) | 2022.08.01 |
|---|---|
| 웹팩(Webpack) - 개발, 운영, 공통 파일 분리하여 관리하는 Webpack-merge 설치 및 활용 (0) | 2022.07.28 |
| 웹팩(Webpack) 번들링 파일 자동연결 기능 사용하기(캐시 무효화 문제 해결하기) (0) | 2022.07.26 |
| 웹팩(Webpack) 번들링 시 캐시 무효화 설정하기 (Cache Busting) (0) | 2022.07.25 |
| 웹팩(Webpack)의 CSS Loader 설치 및 CSS, SASS 웹팩 설정하기 (0) | 2022.07.24 |
