이전 글에서는 캐시 무효화 작업할 수 있게
webpack.config.js에 코드를 수정하는 방법을 알아보았습니다
못 보셨다면 아래의 링크를 클릭해서 보시길 바랍니다
또 한,
웹팩의 모든것을 담기 위해 많은 포스팅을 올려놓았으니
카테고리의 webpack을 확인하시면 여러 가지를 보실 수 있습니다
- Cache Busting an Plugins ( 캐시 무효화 )
웹팩(Webpack) 번들링 시 캐시 무효화 설정하기 (Cache Busting)
이전 포스팅에서 웹팩 CSS Loader를 설치하고 CSS를 웹팩으로 적용을 해보았습니다 못 보신 포스팅이 있다면 아래의 리스트에서 확인해보시길 바랍니다 웹팩 초기 설정 방법 2022.07.23 - 자바스크립
tantangerine.tistory.com
html-webpack-plugin 설치 및 활용
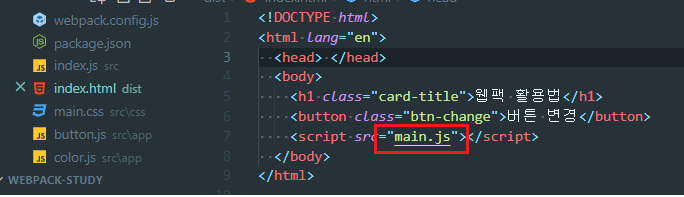
캐시 무효화를 작업하면 파일을 새로 만들게 되면서
index.html의 경로가 변경되어있지 않아 한 가지 문제가 있습니다

그래서 위의 네모칸에 들어가는 경로를 자동으로 변경해주는 라이브러리가
html-webpack-plugin입니다
아래와 같이 라이브러리를 설치를 합니다
npm i html-webpack-plugin --save-dev
아래와 같이 플러그인의 코드를 추가합니다
const HtmlWebpackPlugin = require('html-webpack-plugin'); // 추가 부분
const path = require("path");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
filename: "main.[contenthash].js",
path: path.resolve(__dirname, "dist"),
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [new HtmlWebpackPlugin({
template: "./src/template.html"
})] // 추가 부분
};
캐시 무효화 문제 해결 하기
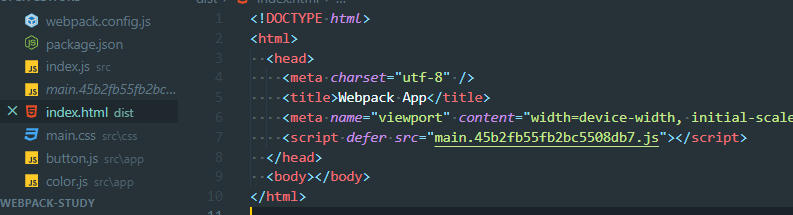
npm start를 하게 되면
아래와 같이 index.html이 변경이 되었습니다
단, 코드가 전체적으로 변경되어서
위의 코드의 웹팩활용법과 버튼이 사라지는 문제가 있습니다

아래의 코드를 추가하여
template.html이라는 새로운 파일을 생성합니다

template.html에
코드를 작성하여주시길 바랍니다
<!doctype html>
<html lang="en">
<head>
</head>
<body>
<h1 class="card-title">웹팩 활용법</h1>
<button class="btn-change">버튼 변경</button>
</body>
</html
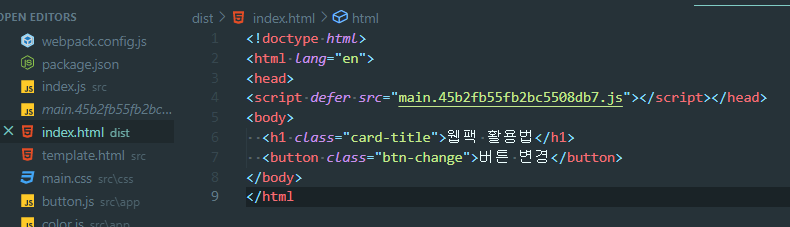
그리고
npm start를 실행하게 되면
아래와 같이 코드가 변경되어있음을 확인할 수 있습니다

이제 잘 연결되어서 변경되기 전의
코드가 남겨져있는 것을 확인할 수 있습니다
이렇게 조금씩 웹팩을 만들어가니 먼가 성취감도 있고 좋은 것 같네요
이제 몇 개 안 남았습니다!
이제 웹팩을 손수 만들 수 있는 그날을 위해
그럼 다음 글에서 만나겠습니다
파이팅!
'IT_Web > Webpack' 카테고리의 다른 글
| 웹팩(Webpack) - 개발, 운영, 공통 파일 분리하여 관리하는 Webpack-merge 설치 및 활용 (0) | 2022.07.28 |
|---|---|
| 웹팩 실시간 코드 반영 및 Webpack file-loader 이미지 파일 적용하기 (0) | 2022.07.27 |
| 웹팩(Webpack) 번들링 시 캐시 무효화 설정하기 (Cache Busting) (0) | 2022.07.25 |
| 웹팩(Webpack)의 CSS Loader 설치 및 CSS, SASS 웹팩 설정하기 (0) | 2022.07.24 |
| 자바스크립트 파일을 하나로 Webpack이 왜 중요하고 왜 웹팩을 알아야 할까? (0) | 2022.07.23 |
