이전 포스팅에서 GraphQL API 구축을 하였다
그 코드를 다시 리팩토링 하여 axios 밑 비동기 방식으로 변경하였다
그리고 두개의 쿼리를 작동시켜 데이터를 가져오는 방법을 확인 해보자
db.js
import axios from "axios";
const BASE_URL = "https://yts.am/api/v2/"; // 기본적인 api url을 지정하고
const LIST_MOVIES_URL = `${BASE_URL}list_movies.json`;
// 그 다음은 기능적으로 필요한 url을 개별적으로 관리한다
const MOVIE_DETAILS_URL = `${BASE_URL}movie_details.json`;
const MOVIE_SUGGESTIONS_URL = `${BASE_URL}movie_suggestions.json`;
export const getMovies = async (limit, rating) => {
// async await는 자바스크립트의 비동기 처리 패턴중 가장 최근에 나온 문법으로
const { // 비동기처리 방식인 콜백함수와 프로미스의 단점을 보완하는 방법이다
data: {
data: { movies }
}
} = await axios(LIST_MOVIES_URL, { // 기존 node-fetch를 axios로 변경하여 사용하였다
params: {
limit,
minimum_rating: rating
}
});
return movies;
};
export const getMovie = async id => { // 영화한개의 정보를 가져오는 함수
const {
data: {
data: { movie }
}
} = await axios(MOVIE_DETAILS_URL, {
params: {
movie_id: id
}
});
return movie;
};
export const getSuggestions = async id => { // 추천 영화 검색해서 가져온다
const {
data: {
data: { movies }
}
} = await axios(MOVIE_SUGGESTIONS_URL, {
params: {
movie_id: id
}
});
return movies;
};
위와 같이 변경하였다
이제 그에 맞게 스키마를 재정의 하자
schema.graphql
type Movie {
id: Int!
title: String!
rating: Float
description_intro: String
language: String
medium_cover_image: String
genres: [String]
}
type Query {
movies(limit: Int, rating: Float): [Movie]!
movie(id: Int!): Movie
suggestions(id: Int!): [Movie]!
}
스키마에 suggestions를 추가하여 쿼리를 호출할 수 있게 한다
resolvers.js
import { getMovies, getMovie, getSuggestions } from "./db";
const resolvers ={
Query: {
movies: (_, { rating, limit }) => getMovies(limit, rating),
// resolvers 함수는 스키마에 정의되어있는 쿼리의 함수들을 참조한다
movie: (_, { id }) => getMovie(id),
// resolvers 함수에 db의 함수를 참조하여 추출 데이터를 가지고 오게된다
suggestions: (_, { id }) => getSuggestions(id)
// Query의 키들은 직접적인 쿼리문을 호출할때 사용한다
}
};
export default resolvers;
나머지 파일들은 기존 셋팅과 동일하며
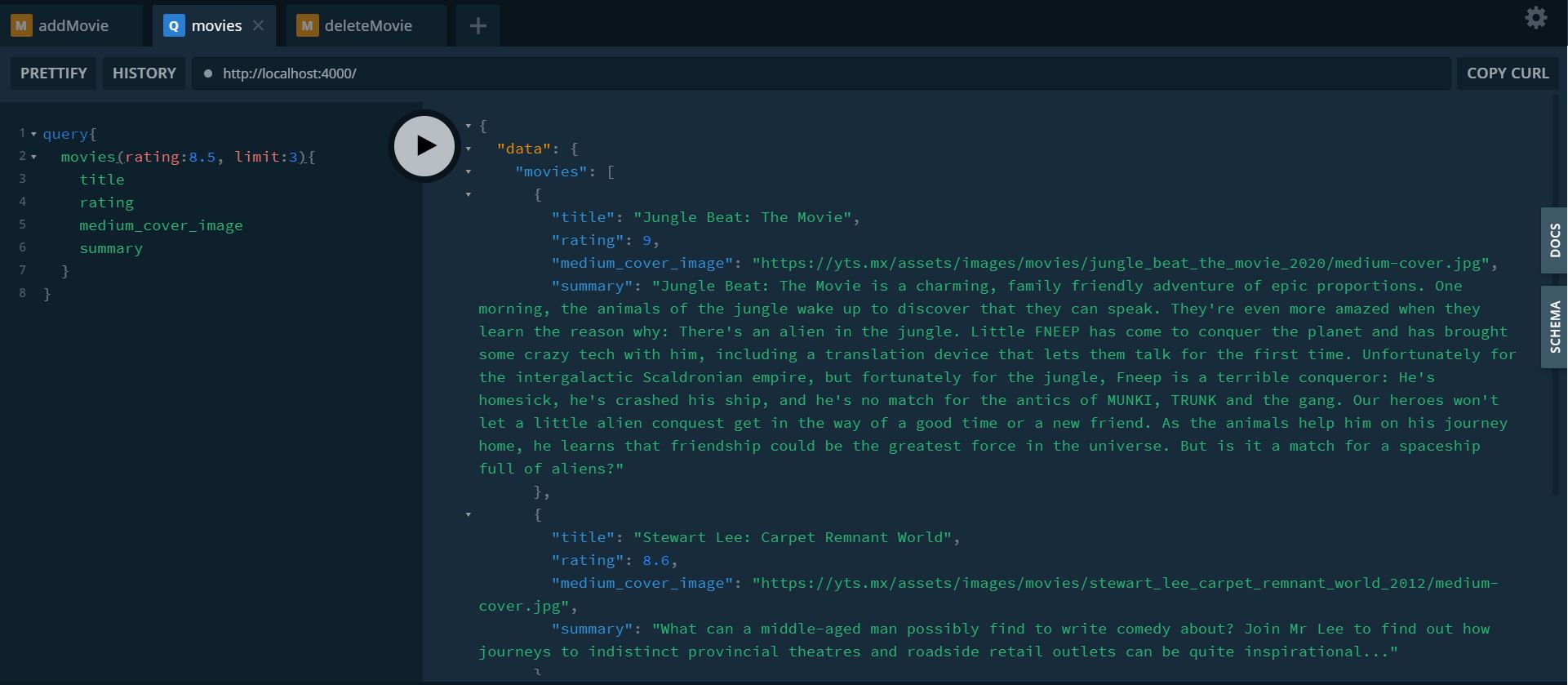
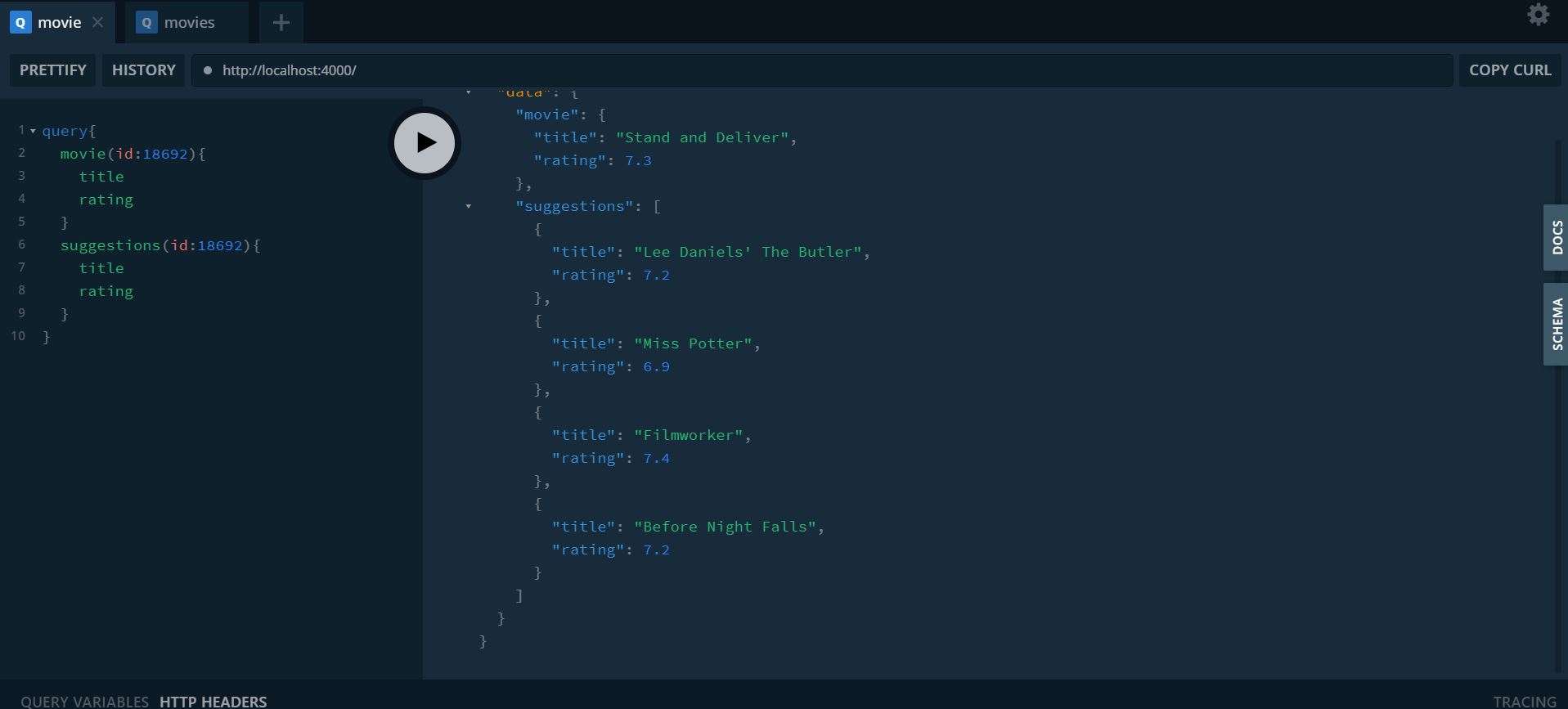
변경된 코드들을 실행을 하게 된다면 밑에와 같이 출력이 된다

이렇게 변경한 코드로 React를 적용하여 만들어보자!
2020/06/26 - [GraphQL/GraphQL 활용 서버구축 실습] - GraphQL API로 데이터 정보 가져오기
GraphQL API로 데이터 정보 가져오기
이전 포스팅에서 GraphQL로 간단한 정보를 가져왔다 이제는 영화 오픈 API를 통해 정보를 가져와보자 우선 index.js에 GraphQL를 활용해서 서버를 구축하고 맵핑을 시작하자 이것은 이전포스팅과 동일�
tantangerine.tistory.com
'IT_Web > GraphQL' 카테고리의 다른 글
| GraphQL API로 데이터 정보 가져오기 (0) | 2020.06.26 |
|---|---|
| GraphQL API 서버 만들기 실습 (0) | 2020.06.10 |
| GraphQL 활용 서버구축을 위한 환경설정하기 (0) | 2020.06.09 |