이전 포스팅에서 express의 미들웨어와 라우터 차이점에 대해서
미들웨어는 서버와 클라이언트 간의 중간 매개 역할을 담당합니다
그래서 서버 api 요청할 경우 미들웨어에서 공통업무를 할 수 있게 합니다
에러 페이지, 존재하지 않는 페이지 등
조금 더 상세한 정보를 알고 싶으시면 아래의 링크를 확인해주시길 바랍니다
2022.09.16 - [IT_Web/Nodejs] - Node express 서버의 미들웨어, 라우터 개념 제대로 알기 및 next함수 활용하기
Node express 서버의 미들웨어, 라우터 개념 제대로 알기 및 next함수 활용하기
이전 포스팅에서 express 서버 미들웨어 적용에 대해서 미들웨어가 무엇이며, 미들웨어를 어떻게 활용하는지에 대해서 알아보았습니다 미들웨어를 사용함에 있어 라우팅이 호출될 때 공통적으로
tantangerine.tistory.com
Express 라우터 url 파라미터 및 쿼리스트링 컨트롤 하기
라우터에서 서버 api요청 시 url의 파라미터와 쿼리 스트링을 제어할 수 있습니다
이 방법은 페이지를 이동하거나
서버에 요청하여 통신을 할 때 필요한 값을 전달할 때 자주 사용합니다
파라미터(parameters)란
번역하면 매개 변수라고 하며
url의 주소에 어떠한 특정한 값을 변수에 담아 유동적으로
변화하는 값을 사용합니다
그래서 아래와 같이 '/top/:page'를 사용하면
/top/ 이후의 값은 변수에 담겨 라우터에서 사용이 가능합니다
쿼리스트링(Query String)
Query만 번역하면 의문,
String 컴퓨터 자료형으로 해석하면 문자를 의미합니다
그래서 이 두 가지를 합치면 의문 문자라고 해서
'/top/:page?id=컴퓨터&name=삼성'
위의 방식으로 의문(?)부터 시작된 문자를 쿼리 스트링이라고 합니다
코드 분석
그럼 코드를 보면서 나머지를 설명하겠습니다
아래와 같이 코드를 작성하고 npm start를 시작합니다
npm init, npm i express, npm i -d nodemon 등 설치는
이전 포스팅을 찾아보시면 나와있으니 확인 부탁드립니다
const express = require('express');
const app = express();
app.set('port', process.env.PORT || 3000);
app.get('/top/:page', (req, res, next) => {
console.log('top params: ', req.params)
console.log('top queryString: ', req.query)
res.send(`top: ${req.params.page} / id: ${req.query.id} name: ${req.query.name}`)
});
app.listen(app.get('port'), () => {
console.log(app.get('port'), '번 포트에서 대기 중');
});
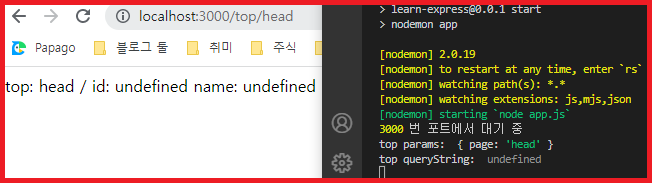
위와 같이 실행하면 아래와 같이 이미지가 브라우저 및 콘솔 창에 노출됩니다
http://localhost:3000/top/head를 주소창에 입력했을 경우
console.log함수에 노출되는 정보를 확인할 수 있습니다

req.params, req.query로 접근해서 파라미터와 쿼리스트링을 가져올 수 있습니다
그리고 undefined가 발생하는 값을
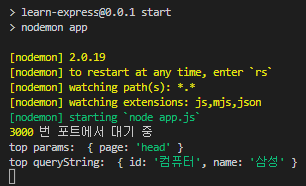
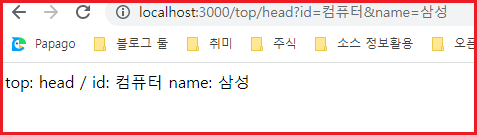
브라우저 주소창에 http://localhost:3000/top/head?id=컴퓨터&name=삼성
입력하게 된다면 id, name 값이 할당될 것입니다
그 값은 아래의 이미지에서 확인할 수 있습니다

위의 데이터를 확인하고 아래와 같이 노출할 수 있는
코드를 작성할 수 있습니다

이렇게 오늘은 파라미터와 쿼리스트링을 활용하는 방법을 알아보았습니다
그렇게 어렵지 않으며 node의 express 말고도 자바에서도 비슷한 방식으로
사용하고 있는 것만 알고 계시면 될 것 같습니다
하루에 1포스팅을 실천하기 위해
공부도 나름 동기부여도 되는 것 같습니다
그럼 같이 파이팅 하시고 힘내세요!
우리의 IT 대모험 멀고도 머니깐요
'IT_Web > Nodejs' 카테고리의 다른 글
| Node express 서버의 미들웨어, 라우터 개념 제대로 알기 및 next함수 활용하기 (0) | 2022.09.16 |
|---|---|
| Node에서 express 서버 미들웨어 적용하기 그리고 middleware를 쓰는 이유가 뭘까?? (0) | 2022.09.15 |
| Node활용해서 express 서버로 HTML 노출 및 서빙하기 (0) | 2022.09.14 |
| Node에서 중요한 NPM은 무엇이며, 그 활용법을 알아보자 (2) | 2022.09.10 |
| 웹 크롤링 puppeteer 파일 업로드 및 로그인 유지 설정하기 (0) | 2022.09.06 |
